Sabtu, November 07, 2009
Membuat Tombol RSS Feed Memakai Photoshop di Blogger
Posted by Andre Rahardian at Sabtu, November 07, 2009
Berikut cara mudah dan detil untuk membuat (tombol) RSS Feed Button untuk blog Blogger (Blogspot) dengan memakai Adobe Photoshop. Tombolnya seperti di bawah ini.

- Buka Photoshop. Tekan kombinasi tombol [Ctrl+N] untuk membuat file baru.
- Ukuran Width: 374 pixels. Ukuran Height: 139 pixels.
- Resolution: 72 pixels. Background: Transparent atau White, sesuai keinginan.
- Kemudian buat empat persegi panjang hitam seperti di bawah, memakai Rounded Rectangle Tool (tekan U).
- Beri warna hitam #000000, dan hasilnya kurang lebih seperti ini.
- Lalu kita beri efek Gradient. Settingnya seperti di bawah ini ([Ctrl+klik] pada gambar untuk melihat gambar dalam ukuran besar di tab baru atau klik kanan -> Open Link in New Tab).

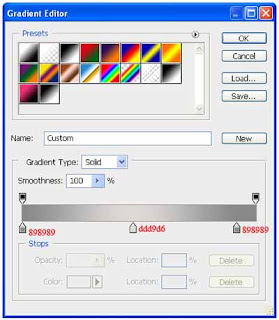
- Untuk setting custom gradientnya adalah sebagai berikut (kita ubah pada Gradient Editor. Cara memunculkan Gradient Editor adalah dengan mengklik kotak di sebelah kata Gradient):
- Hasilnya adalah gambar berikut:
- Di layer baru, kita membuat bujur sangkar lain (berwarna putih) yang akan diletakkan seperti di bawah ini.
- Kemudian terapkan setting berikut untuk Gradient Overlay-nya di menu Blending Options.
- Sedangkan setting untuk custom gradient-nya adalah dengan menyeting Gradient Editor, sebagai berikut:
- Terus kita beralih ke Stroke, di bagian paling bawah dari menu Blending Options. Settingnya sebagai berikut:
- Lagi, kita ubah setting Gradientnya dengan mengklik pada kotak di sebelah kata Gradient, dan terapkan setting berikut untuk Stroke.
- Hasilnya adalah gambar berikut:
- Kita buat satu lagi kotak berwarna putih. Bisa di layer baru.
- Kita ubah lagi Gradient Overlay-nya melalui menu Blending Options.
- Lalu klik di kotak Gradient untuk memunculkan Gradient Editor, dan terapkan setting ini.
- Kita juga mengubah setting Stroke-nya seperti berikut ini:
- Klik di kotak Gradient dan terapkan setting berikut di Gradient Editor. Klik OK.
- Dan hasilnya seperti ini.
- Sekarang klik Ellipse Tool (U). Buat layer baru. Buatlah lingkaran seperti ini. Tekan Shift saat menggerakkan mouse agar bentuk lingkaran proporsional. Klik tab Paths. Klik Load path as a selection. Klik tab Layer. Kemudian warnai selection (seleksi garis putus-putus berbentuk bulat) dengan hitam. Hasilnya kira-kira seperti ini.
- Kini kita ubah Fill menjadi 0%.
- Kita ubah juga Stroke di menu Blending Options seperti ini.
- Dan hasilnya:
- Copy layer lingkaran hitam ini dua kali. Tekan kombinasi tombol [Ctrl+J] untuk mengopi layer ini. Tekan [Ctrl+T] untuk mengecilkan ukuran lingkaran kedua dan ketiga. Tekan Shift saat mengecilkan lingkaran agar bentuknya proporsional. Bentuknya kurang lebih seperti ini.
- Kemudian kita satukan ketiga layers dari ketiga lingkaran hitam tersebut (saya menamai layers saya masing-masing dengan black ring 1, black ring 2 dan black ring 3). [Ctrl+klik] untuk memilih ketiga layer kemudian klik Merge Layers untuk menjadikan mereka satu layer saja.
- Kini kita potong ketiga lingkaran hitam itu dengan menggunakan Rectangular Marquee Tool (tekan M). Arahkan dan gerakkan seleksi garis putus-putusnya di bagian sisi kiri dan sisi bawah sehingga terbentuk pola seperti ini. Tekan Del untuk memotong.
- Kita akan menambahkan kesan glossy pada kotak oranye. Buat copy dari layer kotak orange, tekan [Ctrl+J]. Letakkan layer di atas layer lingkaran hitam yang telah di-merge. Tekan [Ctrl+T] untuk memperkecil ukuran layer copy dari kotak orange, lebih kecil dari kotak orange yang asli. (Ulangi langkah ini nanti untuk bagian teks RSS).
- Kemudian gunakan Elliptical Marquee Tool (tekan M) untuk memotong bagian bawah copy layer glossy tadi.
- Set Fill menjadi 0% (atau sesuai selera, jika kurang terlihat kesan glossy-nya).
- Hilangkan Layer Style dari layer copy-an dengan klik kanan pada layer yang bersangkutan dan klik Clear Layer Style.
- Terapkan setting berikut untuk kesan glossy layer copy-an.
- Klik di kotak Gradient. Untuk efek gradient-nya, pilih Foreground to Transparent. Kemudian terapkan setting ini. Klik OK.
- Hasilnya adalah sebagai berikut.
- Tambahkan teks, gunakan Horizontal Type Tool (tekan T). Ketik RSS. Pilih jenis font sesuai keinginan.
- Tambahkan efek gradient untuk teksnya, jika mau.
- Tambahkan kesan glossy pada teks RSS. Ulangi langkah-langkah di atas ketika menambahkan kesan glossy pada tiga lingkaran hitam di kotak oranye. Hasil akhirnya kira-kira seperti ini.
Artikel yang berhubungan:
Credit: I forget where I found this tut but I'm looking to give that cool guy/site some credit
Klik di sini membawa Anda ke AndresTutorialBlog.blogspot.com
Klik di sini untuk ke DownloadMyFreeMP3.blogspot.com - download my own free mp3
---
Langganan:
Posting Komentar (Atom)



































0 comments:
Posting Komentar