Kamis, April 01, 2010
Blogger Template Designer
Posted by Andre at Kamis, April 01, 2010
How to Modify Your Blogger Template Directly from Blogger Dashboard
Bagaimana cara memodifikasi dan mengubah template blog Blogger langsung dari dashboard Blogspot? Gunakan fitur baru Blogger yang bernama Blogger Template Designer.
Posting ini bisa juga Anda baca di www.mukadimah.com. Klik di sini untuk berkunjung ke www.mukadimah.com.
Fitur ini bisa ditemukan di dashboard Blogger dengan klik pada tab Design. Kemudian akan terlihat tambahan fitur baru Template Designer di sisi paling kanan.
Klik di tautan Template Designer untuk menuju ke halamannya.
Ada empat pilihan utama yang bisa diklik. Templates, Background, Layout dan Advanced.
Ada empat pilihan utama yang bisa diklik. Templates, Background, Layout dan Advanced.
Pilihan pertama, Templates. Ada empat pilihan template yang bisa digunakan: Simple, Picture Window, Awesome Inc. dan Watermark.
Saya akan mencoba Picture Window. Saya klik ikon pertama dari ketiga ikon di bawah pilihan template ini.
Jika ingin segera mengetahui perubahan yang dibuat bisa dilihat pada bagian Live on Blog di samping kiri atau bagian preview di bagian bawah. Klik Expand preview untuk memperlebar area pratinjau. Klik Show controls untuk memperlihatkan lagi tombol-tombol yang digunakan untuk mengubah template Blogger.
Jika ingin segera mengetahui perubahan yang dibuat bisa dilihat pada bagian Live on Blog di samping kiri atau bagian preview di bagian bawah. Klik Expand preview untuk memperlebar area pratinjau. Klik Show controls untuk memperlihatkan lagi tombol-tombol yang digunakan untuk mengubah template Blogger.
Kemudian pilihan kedua adalah Background, sebagai gambar latar belakang blog. Klik mata panah di tombol Background image.
Ada banyak pilihan stok foto untuk template blog. Mereka mengelompokkannya menjadi beberapa jenis seperti: Abstract, The Arts, Business, Celebrations dan sebagainya.
Saya akan mencoba memilih gambar abstrak sebagai background blog. Pilih salah satu dari berbagai foto dari iStockphoto.com ini.
Sedangkan bagian ketiga yang bernama Layout memiliki tiga bagian: Body layout, Footer layout dan Adjust width. Untuk bagian Body layout saya pilih yang empat kolom di bagian kanan bawah.
Untuk Footer layout saya pilih yang tiga kolom.
Ada banyak pilihan stok foto untuk template blog. Mereka mengelompokkannya menjadi beberapa jenis seperti: Abstract, The Arts, Business, Celebrations dan sebagainya.
Saya akan mencoba memilih gambar abstrak sebagai background blog. Pilih salah satu dari berbagai foto dari iStockphoto.com ini.
Posting ini bisa juga Anda baca di www.mukadimah.com. Klik di sini untuk berkunjung ke www.mukadimah.com.
Sedangkan bagian ketiga yang bernama Layout memiliki tiga bagian: Body layout, Footer layout dan Adjust width. Untuk bagian Body layout saya pilih yang empat kolom di bagian kanan bawah.
Untuk Footer layout saya pilih yang tiga kolom.
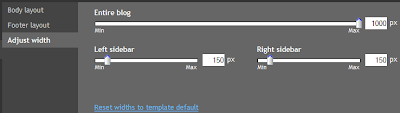
Sedangkan pada bagian Adjust width seting favorit saya adalah seperti ini.
Entire Blog (badan blog secara keseluruhan) saya maksimalkan sampai seratus persen (1000 px) supaya blog terlihat lebar.
Left sidebar (bagian kolom sekunder di sisi kiri) saya setting menjadi 150 px.
Right sidebar (bagian kolom sekunder di sisi kanan) saya seting menjadi 150 px.
Saya bisa klik di Reset widths to template default jika saya rasa setingan yang saya buat tidak memuaskan dan kembali ke standar ukuran template Blogger.
Di bagian keempat, yaitu di bagian Advanced, kita bisa mengubah berbagai macam hal. Seperti Page Text, Backgrounds, Links, Blog Title, Tabs Text, Tabs Background, Post, Gadgets, Footer, Footer Links dan Add CSS.
Di bagian Page Text kita bisa menentukan jenis font, font dicetak tebal, biasa atau miring, ukuran font dan warna font.
Bagian yang sedang mengalami proses perubahan biasanya ditandai dengan tanda titik-titik merah putus-putus.
Posting ini bisa juga Anda baca di www.mukadimah.com. Klik di sini untuk berkunjung ke www.mukadimah.com.
Di bagian Backgrounds bisa ditentukan warna-warna dari Outer Background (warna latar bagian luar), Header Background (warna latar bagian atas) dan Post Background (warna latar bagian artikel posting blog).
Di bagian Links bisa diubah warna dari tautan yang belum diklik, yang sudah diklik dan warna link bila mouse diarahkan ke link (tautan).
Di bagian Blog Title bisa diubah berbagai atribut huruf atau font seperti jenis font, ukuran font (dalam px), warna font dan apakah font-nya tebal atau miring.
Di bagian Tabs Text bisa diubah jenis, ukuran, warna, cetak biasa, tebal atau miring dari font atau teks di bagian tab.
Di bagian Tabs Background bisa diubah warna background (background color), warna seleksi (selected color) dan warna pemisah (separator color).
Di bagian Post bisa diubah jenis dan berbagai atribut font, warna teks footer dan warna kotak border.
Di bagian Gadgets bisa diubah jenis dan berbagai atribut font untuk nama gadget.
Di bagian Footer, bisa diubah warna font dan warna nama gadget.
Posting ini bisa juga Anda baca di www.mukadimah.com. Klik di sini untuk berkunjung ke www.mukadimah.com.
Di bagian Footer Links bisa diubah warna berbagai kondisi tautan: yang belum diklik, yang sudah diklik dan sedang didekati (hover).
Dan di bagian Add CSS bisa ditambahkan style css buatan sendiri jika familiar dengan kode CSS.
Last but not to say the least adalah klik pada tombol APPLY TO BLOG untuk menyimpan semua perubahan yang sudah kita buat dan menerapkannya pada blog Blogger kita. Klik View Blog untuk melihat hasilnya.
Klik di sini untuk melihat hasil modifikasi template blogger memakai Blogger Template Designer di blog Blogger Desperado.
Have a nice day...
Posting ini bisa juga Anda baca di www.mukadimah.com. Klik di sini untuk berkunjung ke www.mukadimah.com.
Artikel Rekomendasi:
- Dasar-dasar Cara Menggunakan Twitter
- Amazon Associates: Affiliate Program di Blogger Blospot
- Bagaimana Cara Membuat Facebook & MySpace Kita Sendiri
- Bagaimana Cara Memunculkan Gadget Product Finder dari Amazon Associates di Blogger
- Respon Emoticons Berupa Glittery Teks di Plurk
- Bagaimana Cara Mengetahui IP Address Spammer: Gunakan StatCounter.Com
- Block Komen Spam Dengan Toolator.Com
- Bagaimana Cara Pake Emoticons Extra Set Tapi Karma Minim Saat Nge-Plurk
- Bagaimana Cara Make Emoticons Ngeplurk di HP: Daftar Smileys Plurk
- Kode Script HTML untuk Mengubah Memperbesar Memperkecil Ukuran Font Huruf Posting Blog
- Bagaimana Cara Mengetahui Orang Yang Tidak Mengikuti (Unfollowing) di Twitter
Klik di sini membawa Anda ke AndresTutorialBlog.blogspot.com
Klik di sini untuk ke DownloadMyFreeMP3.blogspot.com - download my own free mp3
---
Langganan:
Posting Komentar (Atom)























2 comments:
wahh nge-blog jadi lebih mudah yaa!!! makasih tutorialnya .... dicoba ahhh
terima kasih sudah berkunjung...
Posting Komentar